What Should I Put on the Homepage? – Whiteboard Friday

Posted by randfish
Homepages were once the ultra-authoritative one-stop shops of online brands. As people and search engines have become better at understanding what users are looking for, though, the purpose of homepages has become more targeted. In today’s Whiteboard Friday, Rand details several of the changes we’ve seen, and offers his advice for what to include on a truly effective homepage on the web today.
What Should I Put on the Homepage? – Whiteboard Friday
For reference, here’s a still of this week’s whiteboard!

Video transcription
Howdy Moz fans, and welcome to a new edition of Whiteboard Friday, the very first one of 2014. Hope you all had a wonderful happy New Year and a great holiday season, whatever you might celebrate.
This week, I think since January’s the time when a lot of us revisit our core web marketing and a lot of the times what we’re doing on our websites, we should talk about the starting point—the homepage. The homepage is a critically important page for a lot of reasons. Oftentimes it’s one of, if not the most, trafficked web page that we have on our websites. It’s also the starting point for where people try and understand our brand and our company and what we do.
Substantively, its role has changed over the last few years with big shifts like search engines being a little less focused around who gets links and how that influences the keywords that you rank for, a little less about the homepage being the only page that people land on, and whether they’re coming just to the homepage, or whether they go into separate sections of the site. What people want and expect from homepages has changed over the years, what they expect to find there, and, thus, what we as marketers need to do to deliver on those expectations.
So I thought I’d start by talking about some of the old ways of doing things with homepages and the new ways of doing them.
In the old way, we’d promote all of the major sections of the site on the homepage. So you might have a homepage that’s like, “Oh, check out our blog, and here’s our product, and here’s this other thing that we’re doing. Oh and this new launch point.” Each of these get featured, or they kind of scroll through them. It’s really the homepage very much competing for attention. You can think of that Yahoo! homepage model being the discovery point for everything on the site. If you don’t get homepage real estate, well, you’re not important.
This is totally wrong in 2014, because really we can make all of those major sections easy to navigate to and find. We can focus very uniquely on just one section, on just the most important things that the most important customers and visitors are trying to get answers to and what they expect when they get to that homepage.
We don’t need to say like, “Hey, I have this great feature and this other thing. Oh, we just launched this content. Let me promote everything, and I’ll just try and capture a small bit of everyone’s attention.” This focus is not nearly as good as trying to be a little bit more of a, “Here’s how to navigate to these sections. Let me just promote the most important thing and make that homepage more of a focused experience.”
We’ve seen tons and tons of examples of folks A/B testing and testing different versions of their homepage, and that focus, really, really critical to driving people through.
Old way: focus on lots of keywords. A lot of homepages would focus on a lot different keywords. The reason being—it’s not that hard to understand—the homepage, in the classic old, old Google, it would be your highest PageRank page and, therefore, could rank the most things. Then, as Google got more sophisticated and less about just PageRank, it was also the page that earned the most links. Often, the anchor text was fairly diversified that would link to that homepage, and so were all these other signals. So the homepage could rank for a lot of stuff that other pages couldn’t. So, “You know what? Let’s just smack all the keywords that we possibly can onto the homepage.”
In the current model, we actually don’t need to do that, because Google and Bing have both become much more sophisticated about understanding, “Hey, this site is about all of these things, not necessarily just this page. We’re much more considerate as engines of the site’s authority in different areas and around keyword terms and phrases. So, if that site has a page that specifically focuses on these topics, you know what? We’re going push that up there, even if the page itself doesn’t have all the signals that it needs to rank, because the site does.”
You inherit your site’s strength and authority into your internal pages. Because of that, I can now focus on a small subset of keywords on my homepage, possibly only one or two, possibly not even any keywords. I can just think about branded-centric keywords, not even unbranded keywords, and I can really have landing pages specific to those unbranded keywords deeper down in the sections.
This also means that you don’t have to make the focus of the homepage so all over the place. You can get it much more refined and defined to focus on that specific set of people who are coming directly there.
Because of this, too, the old style was to put lots of text to help the homepage rank for all those pages. Now, we don’t need that, but we really do need to communicate quickly, because web users have become more and more impatient. They’re not going to read through paragraph and paragraph and paragraph of text. Therefore, many, many websites have found it valuable to use visual-centric homepages to help communicate and to quickly convey the primary value proposition to those visitors. Sometimes that’s a video. Sometimes it’s just an image or graphic that explains things really clearly. That can work out great.
We also used to have to serve many types of visitors. This was both for SEO reasons, but also because people would come for lots of different reasons and then expect the homepage to guide them to whatever is interesting. Now, people use search engines to find those different things around your brand and then navigate directly to them. Social media is really about referring to specific pieces of content, not just the homepage. Not like, “Hey, the Economist wrote a great article. Go to TheEconomist.com” No, they’re going to send you a link right to the correct page. So you have a little bit more of that focus. You can just work on the most critical visitors and their needs and the messaging that you need to convey to them.
There also used to be this real concept of, “Keep it above the fold.”
Thanks to things like tablets and phones, as well as wider screens and that sort of stuff, now we do a lot more scrolling. We’re used to a lot more scrolling. So really people will scroll. I still urge folks to just make sure you keep some page content at the scroll line or near the traditional scroll lines, depending on your visitors’ resolution. Keep that experience compelling to draw the eye down. The thing you don’t want to do — I’ll show you in my sample homepage here—the thing I don’t want to do is have the scroll line or the fold line, one of the big traditional fold lines for my primary visitors, be right here, so that it looks like I can get all the content I need above the fold, but in fact there’s all this above the fold. If the scroll line instead is right here, and it bisects this secondary text section, perfect. Now I’ve drawn the eye down. Now people certainly will scroll, and that stuff will have visibility. You’ll have that expectation.
So, speaking of this sample homepage, I’m going to talk about some things that I, personally, would nudge folks and generally nudge folks to do on their homepages. This is not to say that every single company should go with exactly this type of homepage, but I think that these nudges can help to order your thinking and to possibly give you some ideas about things you might be doing right or wrong on your site, might want to test, might want to talk about as you’re kicking off 2014 with your homepage.
So first up, (A), right up top here, the logo and the nav. This is just standard 101 stuff. My general bias is to keep this the same logo and nav as other pages. However, the homepage is unique in that it’s sometimes okay to be a little different from other pages on the site. I would urge you to have consistency across the rest of the site. If your homepage has to be a little bit varied because of some things you want to do, that’s okay. But I like that nav staying consistent throughout the whole site. That’s my general bias.
(B) Check out this image. I’m going to imagine that I’m Pocket, Pocket app, which I have on my phone and I use on my desktop and laptop computers. It’s a great little app. The idea is that I’ve got an article that I want to read, maybe on a plane, and I want to read it on my phone. But, of course, I don’t have a wi-fi signal on especially international flights, but even most of my US flights. Or I want to read it just anytime. I’m sitting in the car on a long drive down to Portland. Great. So I can click and save any article, any web page I see on the Internet, I can save that to Pocket and go fetch it for later, and it automatically caches. So I don’t even need a web connection to be able to do that. I love Pocket app. It’s great.
But explaining it with a bunch of heavy text and having like “read things later” and lots of different keywords stuff, that probably doesn’t make sense. What does make sense is, “Let me quickly and easily explain it to you.” So here’s a guy, he’s on his phone, and here’s his thought bubble saying, “This is cool, but I wish I could read it later.” Oh. “Go to Pocket, and now you can. Read anytime on any device without a web connection.” Ah-ha! The value proposition of Pocket app is instantly conveyed in a visual format, which, as we all know, human beings are much better at taking visual cues and interpreting information from visuals rather than text alone.
So that’s (B). Visually explain, make it visual, to easily explain what the product, company, service does. I want that visual. I would urge you to test a visual to easily explain what that does. Show it to a bunch of people who have no idea what you do. If they grasp it, great.
If you offer lots of products, make sure to convey the value proposition of what you do. If you’re a clothing brand and you offer lots of different things, “Well, which picture should we use?” Well, quickly convey what your unique value proposition is. What it is about your clothing line that’s so great, that’s so much better? Is it where it’s made and that it’s hand crafted? Is it the quality of the material? Is it price? Is it something else? Make sure that you’re delivering that unique value proposition. So I’ve got this (C) section. Does it work for XYZ? Like, “Well, can I use this on my Android? Can I use it on my iPhone? Will it also work on desktop?” Ah-ha! Excellent. I’m going to be empathetic and intuitive. Oftentimes this comes from experience. You know the things that, as soon as someone hears about your product, they instantly have these questions. So just answer them right there. I really like that section existing on the homepage. Then you can go into more detail in product pages as well.
(D) I like giving social proof. So lots of websites do this on their homepage—showing the logo of news outlets that have covered them or big brands that use them that are very trustworthy or testimonials. I personally have found a lot of value in testimonials. I like them quite a bit, especially when they’re people who your audience knows who that person is. So you see an Avinash Kaushik or a Wil Reynolds or a Will Critchlow recommending Moz, you kind of go, “Well, I know who those guys are. They’re very impressive, well-known web marketers from across the industry. Let me check that out. That must be good.” So that’s social proof credibility signals.
And the last thing that I really like having on your homepage is a call to action. Last, but certainly not least, a call to action. “How do I install this?” “Well, you do this, you do this, or you do this.” So, for Pocket app, it might be, “If you have an Android, go to the Google Play Store. If you have Apple, go to the iPhone store. Want to use it on your desktop? Install the widget right here.” Great. Cool, right? There’s my call to action just sitting there, ready for me to go and do something. I think guiding someone to that next step is a key part of how successful a homepage operates. Then you can really test the success of your homepage as well, based on whether people engage and go there.
So I hope you’ve got some great ideas for your homepages in 2014. I look forward to hearing from you all. Thanks so much.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
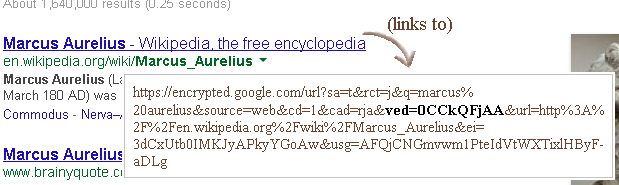
 It’s been two years now since Google
It’s been two years now since Google  Back in May,
Back in May, 

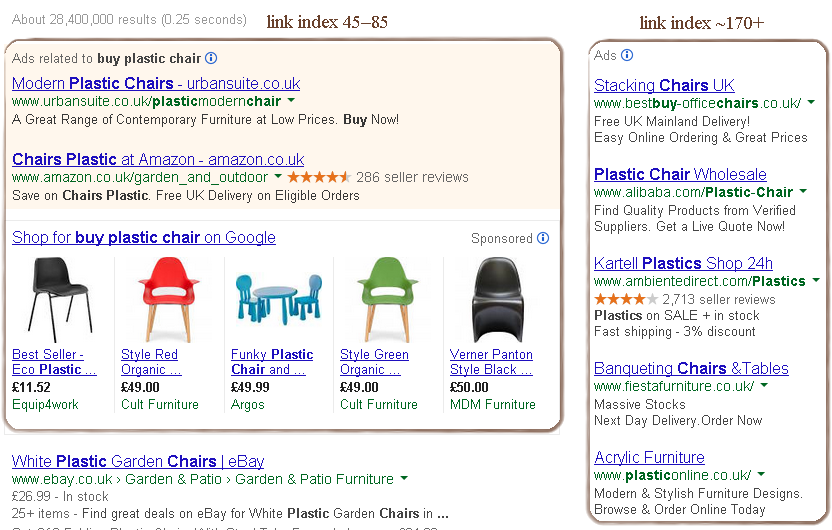
 This is very similar to the
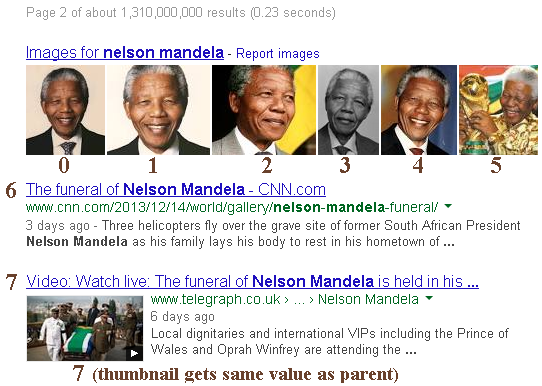
This is very similar to the  This parameter is like the result position (parameter 6), except it tells you the position in a list of sub-results, such as breadcrumbs, or one-page sitelinks.
This parameter is like the result position (parameter 6), except it tells you the position in a list of sub-results, such as breadcrumbs, or one-page sitelinks.
 After a short while, the ved data should show up in your reports!
After a short while, the ved data should show up in your reports!

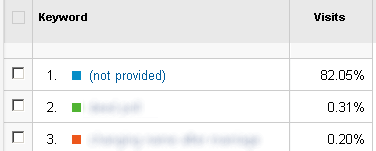
 1.
1. 
 2.
2. 
 3.
3. 
 4.
4.  5.
5. 
 6.
6. 
 7.
7.  8.
8.  9.
9.  10.
10. 
 2.
2. 
 3.
3. 
 4.
4. 
 5.
5. 
 6.
6. 
 7.
7. 
 8.
8. 
 9.
9. 
 10.
10.  1.
1.  2.
2.  3.
3.  4.
4.  5.
5.  6.
6.  7.
7. 
 8.
8.  9.
9.  10.
10.  1.
1.  2.
2.  3.
3.  4.
4.  5.
5. 
 6.
6.  7.
7.  8.
8.  9.
9. 
 10.
10.  1.
1.  2.
2.  3.
3.  4.
4.  5.
5.  6.
6. 
 7.
7.  8.
8. 
 9.
9.  10.
10. 














 1.
1. 
 2.
2. 
 3.
3. 
 4.
4. 
 5.
5. 
 6.
6. 
 7.
7. 
 8.
8. 
 9.
9. 
 10.
10. 
